grid는 레이아웃을 구현하는데 사용한다. flex도 레이아웃을 구현하는데 사용하지만
flex는 1차원 (한 방향) 레이아웃 시스템이고 gird는 2차원 (두 방향) 레이아웃 시스템이므로 보다 정교하고 복합적인 레이아웃 구현을 위해 grid를 사용할 수 있다.

grid를 사용하기 전 알아야할 기본 지식
(1) Column & Row

column은 열, 세로줄
row는 행, 가로줄
(2) 그리드 용어

- 그리드 컨테이너 (Grid Container) : 그리드 아이템의 부모 요소. 그리드의 전체영역.
- 그리드 아이템 (Grid Item) : 컨테이너의 자식 요소들. 그리드에 의해 배치되는 요소들.
- 그리드 트랙 (Grid track) : 그리드의 행 / 열.
- 그리드 셀 (Grid cell) : 그리드의 한 칸. 아이템이 하나가 들어가는 가상의 칸.
- 그리드 영역 (Grid Area) : 그리드 셀의 집합.
- 그리드 라인 (Grid Line) : 그리드 셀을 구분짓는 선.
- 그리드 번호 (Grid Numner) : 그리드 라인의 번호.
flex와 마찬가지로 grid는 부모요소 (컨테이너) 에 쓰는 속성과 자식요소 (아이템) 에 쓰는 속성을 구분해서 사용한다.
1. 부모요소에 쓰는 grid 속성
1.1 display: grid, 그리드 레이아웃의 시작
플렉스 레이아웃을 사용할 때 diplay: flex를 사용하는 것처럼, display: grid는 그리드 레이아웃을 사용할 때 항상 첫 번째로 사용해주는 속성과 값이다.
자식요소가 block요소라면 이 속성과 값만으로는 달라지는게 없다.
1.2 grid-template-columns / grid-template-rows, 컬럼 로우 형태와 사이즈 정하기
- grid-template-columns : 가로축으로 총 몇 개의 column이 들어갈 수 있는지, 각 column의 사이즈 지정
- grid-template-rows : 세로축으로 총 몇 개의 row가 들어갈 수 있는지, 각 row의 사이즈 지정

.container {
display: grid;
grid-template-columns: 100px 200px 100px 100px;
}
grid-template-columns: 100px 200px 100px 100px; 은 네 개의 컬럼을 각각 100px, 200px, 100px, 100px 사이즈로 설정한다는 의미입니다. 결과적으로는 아래처럼 만들어진다.

위의 px 단위 처럼 고정크기 단위를 설정할 수도 있지만 가변크기 단위도 쓸 수 있다.
.container {
display: grid;
grid-template-columns: 1fr 3fr 1fr;
}
fr은 fraction(분수)이라는 뜻으로, 숫자 비율대로 크기를 설정한다.
grid-template-columns: 1fr 3fr 1fr; 은 세 개의 컬럼을 1:3:1 비율로 만들겠다는 뜻으로, 크기가 비율을 유지하며 가변적으로 늘어나게된다.

고정크기 단위와 가변크기 단위를 함께 사용할 수도 있다.
그리고 반복되는 단위는 repeat() 함수를 사용해서 간편하게 줄여 쓸 수 있다.
💡 repeat(반복횟수, 반복값)
: 반복되는 값을 간결하게 나타내는 css 함수
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 100px 1fr 3fr;
}
grid-template-columns: repeat(3, 1fr) 은 세 개의 컬럼을 1:1:1 비율 사이즈로,
grid-template-rows: 100px 1fr 3fr 는 세 개의 row를 각각 100px, 1:3 비율 사이즈로 지정하겠다는 의미이며 아래와 같은 결과가 나온다.

아이템 안에 컨텐츠가 가득 차있을 때는 minmax() 함수를 활용할 수 있습니다.
💡 minmax(최소값, 최대값)
: 최소값과 최대값을 지정하는 함수
.container {
grid-template-rows: repeat(3, minmax(200px, auto));
}
minmax(200px, auto)는 최소 높이가 200px이되, 최대는 컨텐츠의 양에 따라 자동으로(auto) 늘어날 수 있다.
아래가 결과 화면이에요.

1.3 gap 그리드 셀 간격 정하기
gap, column-gap, row-gap
gap 속성을 사용해주면 각 그리드 셀 간에 간격이 만들어진다.
.container {
display: grid;
gap: 20px;
}
gap은 행과 열 간격을 한번에 주지만 row-gap, column-gap 속성으로 행과 열 간격을 각각 줄 수 있다.
2. 자식요소에 쓰는 grid 속성
2.1 grid-column / grid-row, 시작과 끝 영역 지정하기
grid-column-start, grid-column-end, grid-row-start, grid-row-end
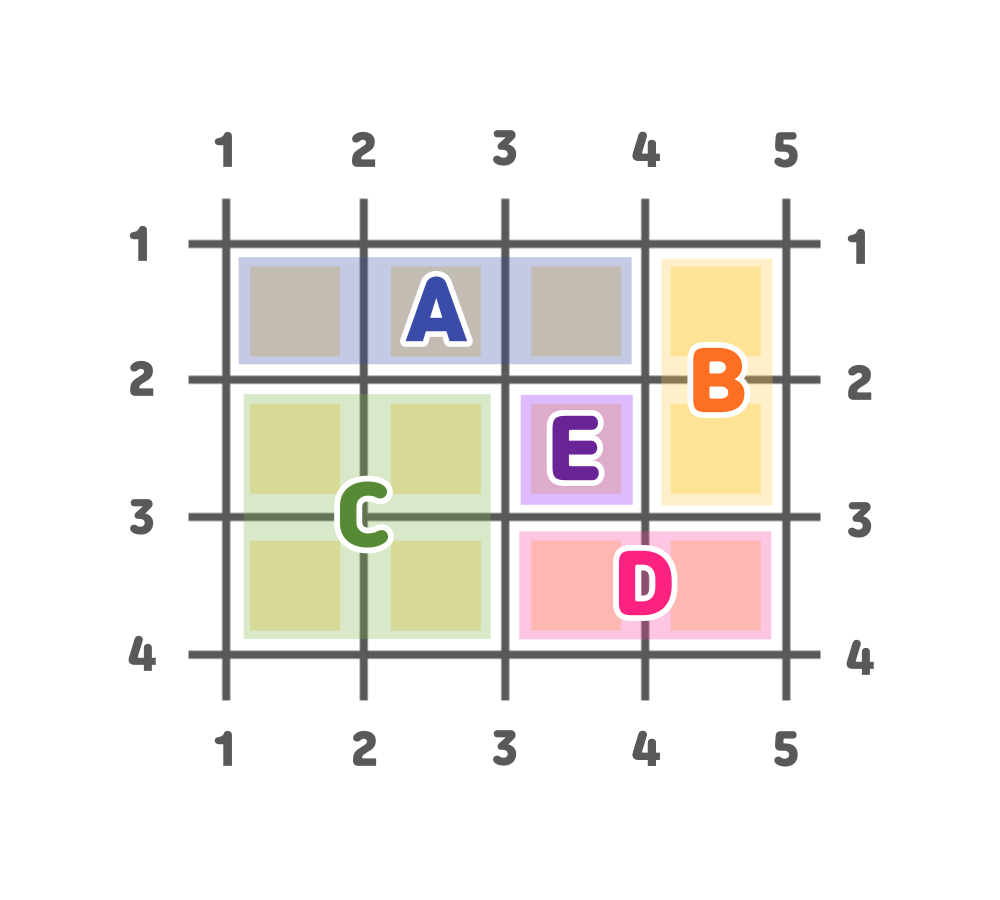
각 셀의 영역을 지정하는 속성이다. 그리드 레이아웃은 아래의 이미지처럼

라인 번호가 매겨지는데, 이 번호로 column과 row의 시작과 끝 영역을 결정한다.
grid-column은 column의 시작/끝 영역을 한 번에 쓰는 grid-column-start와 grid-column-end의 축약형 이고
grid-row는 row의 시작/끝 영역을 한 번에 쓰는 grid-row-start와 grid-row-end의 축약형이다.
.item1 {
grid-column: 1/3;
/*grid-column-start: 1;*/
/*grid-column-end: 3;*/
}
2.2 grid-template-areas, 영역 이름으로 그리드 만들기
위의 방법처럼 하나하나 시작영역 번호, 끝영역 번호를 입력해서 그리드를 만들 수 있지만 하나씩 조정하려다 보면 헷갈리게 된다. 그렇다면 이름을 통해서 직관적으로 그리드를 만들 수 있다.
💡주의
grid-template-areas는 부모요소(컨테이너)에 지정하고 자식요소(아이템)에도 속성을 지정해줘한다.
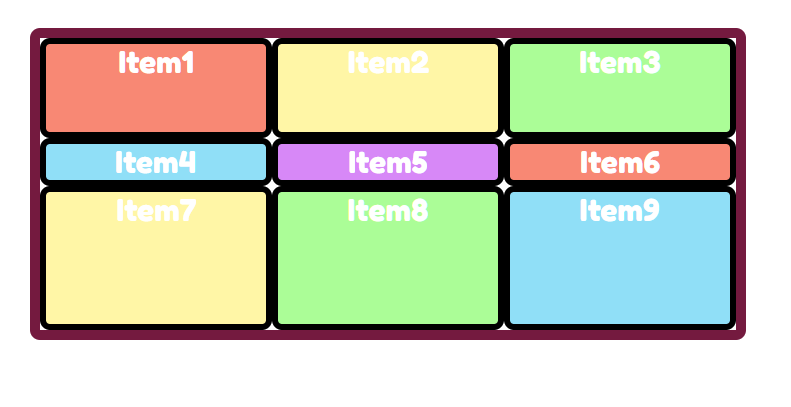
아래 이미지 처럼 그리드를 만들어 보자.

부모(컨테이너)에 지정해주는 속성
.container {
grid-template-areas:
'a a a b'
'c c e b'
'c c d d';
}
부모요소에 원하는 그리드 영역에 임의의 이름을 붙여 그리드 모양대로 작성합니다.
자식요소(아이템)에 지정하는 속성
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
.item5 {
grid-area: e;
}
자식요소가 어떤 이름의 영역을 가져야하는지 정의한다.

3. 부모요소에 쓰는 grid 정렬 속성
위에 나온 속성들이 배치에 관한 속성이라면 아래부터는 아이템 정렬에 관한 속성들이다.
3.1 justify-items / align-items 가로 방향 / 세로방향 아이템 정렬
justify-items / align-items : strech | start | center | end
- justify-items : 아이템들을 가로 방향으로 정렬한다.
- align-items : 아이템들을 세로 방향으로 정렬한다.
justify-items 정렬




align-itesm 정렬




3.2 place-items (align-items와 justify-items의 단축속성)
align-items와 justufy-items를 함께 쓸 수 있는 단축 속성이다.
.container {
/*
align-itmes: center;
justify-items: end;
*/
place-items: center end;
}
3.3 justify-content / align-content 아이템 그룹 가로/세로 정렬
grid 아이템들들의 높이를 모두 합한 값이 컨테이너의 높이 보다 작을 때 grid 아이템들을 통째로 정렬한다.
3.4 place-content (justify-content와 align-content의 단축 속성)
align-content와 justify-content를 같이 쓸 수 있는 단축 속성이다.
align-content, justify-content 순서로 작성하고 하나의 값만 쓰면 두 속성 모두에 적용된다.
4. 자식요소에 쓰는 grid 정렬 속성
4.1 justify-self / align-self 개별아이템 가로 / 세로 정렬
4.2 place-self (justify-self와 align-self 단축 속성)
align-self와 justify-self를 같이 쓸 수 있는 단축 속성이다.
align-self, justify-self의 순서로 작성하고, 하나의 값만 쓰면 두 속성 모두에 적용된다.
'Programming > CSS' 카테고리의 다른 글
| [Sass] CSS 전처리기 Sass (0) | 2022.12.12 |
|---|---|
| [CSS] CSS Flex에 대해 알아보자 (0) | 2022.12.11 |
| [CSS] 속성 값의 크기 단위 (0) | 2022.06.23 |
| [CSS] CSS 색상 표현방법 (RGB, HSL 등) (0) | 2022.06.21 |
| [CSS] border 속성 (border-style, border-width, border-color, border-radius...) (0) | 2021.11.10 |
![[CSS] CSS Grid에 대해 알아보자](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FB7SoM%2FbtrOlhtd9sg%2FAAAAAAAAAAAAAAAAAAAAALg8L2LC7EV6imyrytTa3WxQlP1IDsVdSsyvcaDUl4B_%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DCJLzkaeP%252FnlKG4EPcV1CMT2Okac%253D)