자바스크립트의 탄생
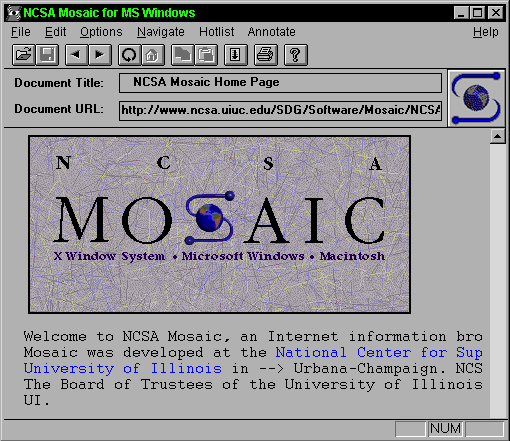
1993년 미국 일리노이대학 국립 슈퍼컴퓨터 애플리케이션 센터(NCSA)에 근무하던 마크 앤드리슨 (Marc Andreessen)과 에릭 비너 등 8명은 "모자이크" 라는 웹브라우저를 세상에 내놓았다.
등장한지 20년이 됐지만 여전히 사용하기 어렵던 인터넷 환경에서 최초로 그림과 텍스트를 함께 표시하는 기능을 갖춘 모자이크 웹브라우저는 폭발적인 인기를 얻게 된다.

모자이크 웹브라우저의 개발팀을 이끌던 마크 앤드리슨은 Netscape 라는 회사를 설립하여 조금 더 UI 요소를 더한 넷스케이프 네비게이터 (Netscape Navigator) 를 시장에 내놓고 시장의 80% 점유율을 자랑하며 급격히 성장한다.
하지만 이 당시 웹브라우저는 html과 css로만 이루어진 정적인 웹사이트만 만들 수 있었기에 마크 앤드리슨은 동적인 웹사이트를 만들기 위해 고민을 거듭하다가, 브라우저에서 동작하는 경량 프로그래밍 언어를 도입하기로 결정한다.
처음으로 고려되었던 언어는 당시 각광받고 있던 java였으나 웹개발자들이 사용하기에는 무겁고 어려운 언어였으므로 브렌던 아이크를 스카웃 하여 기존에 존재하던 스킴스크립트 (Scheme Script) 언어의 컨셉을 유지하면서 문법을 Java 스럽게 만들어 탄생시킨 언어가 자바스크립트 (JavaScript) 이다.
자바스크립트는 원래 "모카"라는 이름으로 개발되었으나 그 해 9월 "라이브스크립트"로 이름이 바뀌고 당시 인기있던 언어인 자바 (Java) 의 인기에 편승하기 위해 "자바스크립트"라는 이름으로 최종 명명되었다.
이렇게 1995년 공식적으로 넷스케이프 네비게이터에 자바스크립트와 자바스크립트를 이해할 수 있는 엔진(인터프리터)이 포함되어 출시된다. 웹개발자들이 자바스크립트를 이용해 웹페이지를 만들게 되면 넷스케이프 네비게이터 브라우저가 그 언어를 이해하고 그 언어가 실행하고자 하는 것에 알맞게 DOM 요소들을 조작할 수 있게된 것이다.
자바스크립트의 표준화
그러나 자바스크립트는 탄생한 뒤 얼마 지나지 않아 위기를 맞게 된다.
1996년 마이크로소프트가 자바스크립트를 파생한 "JScript"를 인터넷 익스플로러3.0에 탑재하여 시장에 출시한 것이다.
넷스케이프와 마이크로소프트는 자사 브라우저의 시장 점유율을 높이기 위해 자사 브라우저에서만 동작하는 기능들을 경쟁적으로 추가하고 이로 인해 크로스 브라우징 이슈가 발생하여 웹 개발자들은 모든 브라우저에서 정상적으로 작동하는 웹페이지를 개발하기 어려워졌다.
이를 위해 1996년 11월, 넷스케이프는 컴퓨터 시스템의 표준을 관리하는 기구, ECMA 인터내셔널에 자바스크립트의 표준화를 요청한다. 그리하여 1997년 7월 ECMAScript 1이 나오게 된다.
이 ECMAScript는 프로그래밍 언어의 값, 객체와 프로퍼티, 함수 등 핵심 문법을 규정한 문서로 해를 거듭하며 범용 프로그래밍 언어로서 갖춰야할 기능들을 도입하고 크고 작은 변화들이 일어났다.
2000년 익스플로러는 시장의 90% 이상의 점유율을 갖고있었는데, 많은 시장 점유율을 차지한 마이크로소프트사가 ECMAScript에 불만을 표시하며 표준화 작업에 참가하지 않게되고 이후 표준화 작업이 더뎌지게된다.
2004년 모질라에서 파이어폭스라는 브라우저가 출시된다. 그리고 모질라는 자사의 언어 ActionScript3과 그 언어를 이해하는 엔진 Tamarin으로 표준화 검토를 제안하나 이것은 기존에 쓰이던 J스크립트나 자바스크립트와는 너무 달랐기에 무리가 있었다.
표준화를 두고 모질라, 네스케이프, 마이크로소프트 3사의 치열한 신경전이 벌어지고 있었다.
그러던중 2008년 구글에서 출시한 크롬 브라우저가 등장한다.
크롬 브라우저는 자바스크립트를 실행하는 속도가 매우 빠른 JIT (just-in-time compilation)이라는 강력한 엔진이 포함된 브라우저로, 기존에 존재하던 브라우저의 성능을 압도했고 다른 브라우저들에게 좋은 자극을 주게된다.

2008년 7월에 모든 브라우저들이 모여 표준화를 만들기로 협의하고 2009년 ECMAScript 5가 나오게 된다.
뒤를 이어 2015년 ECMAScript6가 나오며 많은 변화가 일어나고 그 뒤로도 매년 새로운 버전들이 나오고있다.
현재는 각 브라우저 제조사는 ECMAScript 사양을 준수해서 브라우저에 내장되는 자바스크립트 엔진을 구현한다.
자바스크립트의 성장
초기 자바스크립트는 웹피이지의 보조적인 기능을 수행하기 위한 한정된 용도로 사용됐다.
이 시기에 대부분의 로직은 웹 서버에서 실행되었고 브라우저는 서버로부터 전달받은 HTML과 CSS를 단순 *렌더링하는 수준이었다.
* 렌더링 : HTML, CSS, 자바스크립트 문서를 해석해 브라우저에 시각적으로 출력하는 것. 때로는 서버에서 데이터를 HTML로 변환하여 브라우저에게 전달하는 과정을 가리키기도 한다.
1999년 자바스크립트를 이용해 서버와 브라우저가 *비동기적으로 데이터를 교환할 수 있는 통신기능인 Ajax가 등장했다.
* 비동기 : 한 번에 하나의 작업만 진행하는 동기 방식과 다르게 비동기 방식은 요청을 보냈을 때 응답 상태와 상관없이 다음 동작을 수행할 수 있다.

이전의 웹페이지는 HTML 코드를 서버로부터 전송받아 웹페이지 전체를 렌더링 하는 방식으로 동작했다.
그래서 화면이 전환되면 서버로부터 새로운 HTML을 전송받아 웹페이지 전체를 처음부터 렌더링 했는데 이러한 방식은 변경할 필요가 없는 부분까지 처음부터 렌더링 하기 때문에 성능면에서 불리했다. (화면이 전환될 때 순간적으로 깜빡이는 현상 발생)
하지만 Ajax가 등장하며 웹피이지에서 변경할 필요가 없는 부분은 다시 렌더링 하지 않고 서버로부터 필요한 데이터만 받아 변경해야하는 부분만 한정적으로 렌더링하는 방식이 가능해졌다.
'Programming > JavaScript' 카테고리의 다른 글
| [JS] async vs defer, 스크립트를 HTML에 포함할 때 효율적인 방법 (0) | 2022.12.14 |
|---|
![[JS] 자바스크립트의 역사](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbmhcDL%2FbtrTANFWH3d%2FAAAAAAAAAAAAAAAAAAAAAAuKidEhxklmDJuYKgujw7njvutt597RYQod2ltkd_CX%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3DZLyPn%252FGQOTeUQoCYi7DrDJTHfWA%253D)