실무에서 처럼 디자인 시안을 받았다고 가정하고 작업했다.
bg 사용할 때는 span class="blind"로 텍스트 플라인드 처리하고 이미지 설명
img 사용할 때는 alt 꼭 써주기 > 리더기가 읽기 때문에
디자인 시안 종류
psd는 용량이 크고, 폰트 영역을 잡거나 이미지를 저장할 때 힘들다.
피그마, 재플린, xd는 이미지 1배수, 2배수, 3배수 등 배수 별로 이미지를 다운로드 가능, 폰트도 누르면 바로 카피가 가능하므로 사용이 쉽다.
피그마, 재플린, xd로 시안을 받으면 360 이나 380
포토샵으로 시안을 받으면 640, 720 > 2배수 (해상도 때문)
올바른 태그 사용
<h2> 영역에 대한 제목
<h3> 콘텐츠에 대한 제목
<strong> 문장강조, 게시글 제목
<em> 단어강조, 이벤트기간
<span> 작성자 작성일
전화번호는 a태그로 전화걸리게 <a href="tel:+010-1111-1111">
포토샵 단축키
V 기본 선택툴 (자동선택, 레이어)
M 드래그툴
- 포토샵 이미지 슬라이스 방법
크롭툴에서 이미지 영역 드래그 > 영역을 모르겠다면 v 선택해서 배경 레이어 끄기 > ctrol 누르고 다른 레이어 선택하면 다른 이미지 선택됨 > control+alt+shift+s 누른 후 선택, jpg 최댓값 저장 / png 저장할때는 png24
이미지를 배경만큼 자르냐 vs 이미지를 딱 콘텐츠 영역만큼으로 자르냐에 따라 대응해서 코딩해야한다.
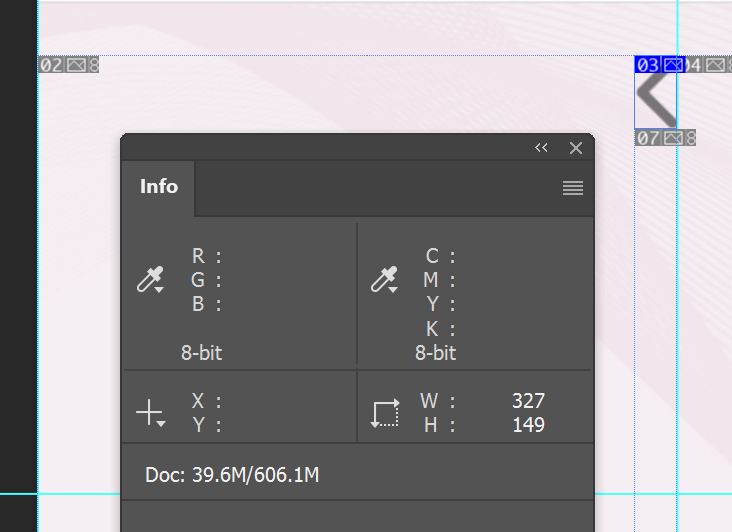
- 이미지 정보보기
레이어를 control 키를 누른 상태로 클릭> window에 info 선택 > 이미지 정보(너비 높이) 볼 수 있다.
파일구조

layout.css
reset, common, 폰트 import로 받아온다.
reset.css
<body>에 기본 베이스가 될 폰트(폰트, 폰트색상, 자간)정의, 화면의 최소너비 지정
- 화면의 최소너비
body에 min-width 설정 > 화면이 min-width보다 작아지면 가로 스크롤 생성된다.
가이드라인 바깥으로 나간 화살표 크기까지 고려한다.
index.html에서 reset이 포함된 layout.css 를 먼저 받아온 후 main.css 받아온다.
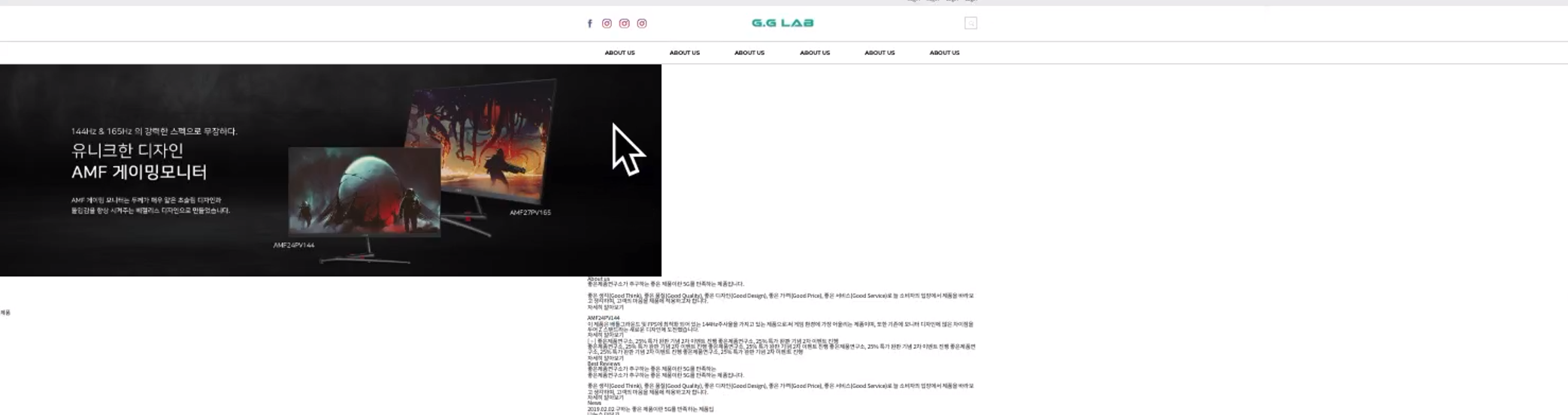
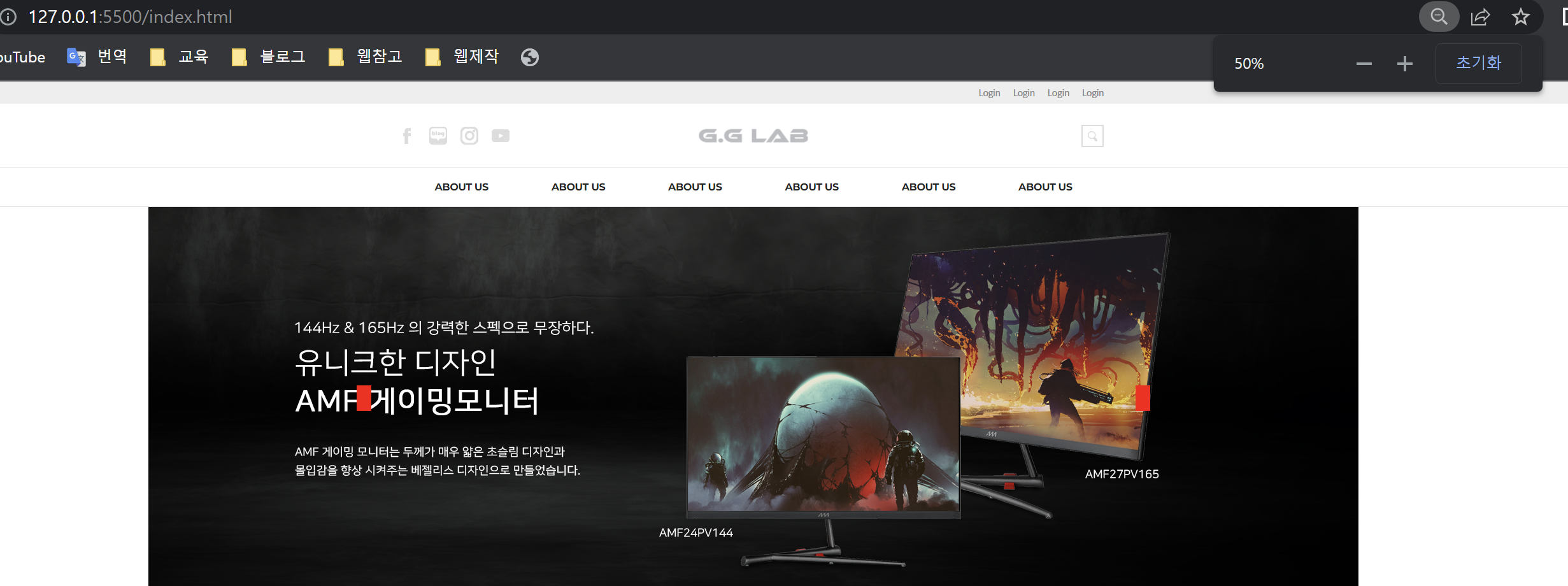
메인비주얼 가운데로 잡아주기
화면을 확대 축소 하게 되면 아래 이미지처럼 메인 비주얼 이미지가 한 쪽으로 쏠리는 상황이 생기는데,

이것은 해당 역역의 img에 width: 100%를 주거나, margin: 0 auto를 주는 방식으로 잡을 수 있다.


두 방법의 결과물은 차이가 있다.
width: 100%를 줄 때는 화면을 아무리 확대 축소를 하게되도 이미지가 영역에 꽉 차게 되지만

marin: 0 auto; 를 줄 때는 화면을 확대축소 했을 때 이미지가 영역에 꽉 차지는 않고 가운데에만 위치하게 된다.

화살표 위치 잡기
화살표의 위치를 잡을 때 단순 px 값으로 잡을 경우, 화면을 축소하고 확대시킬 때 이상하게 보이게되기 때문에 상대적인 값으로 위치를 잡아주어야한다.
- 이미지 width가 100%일 때
메인비주얼 이미지 width가 100%인 상황일 때, 각 왼쪽 오른쪽 버튼을 position %로 위치 잡아준다,
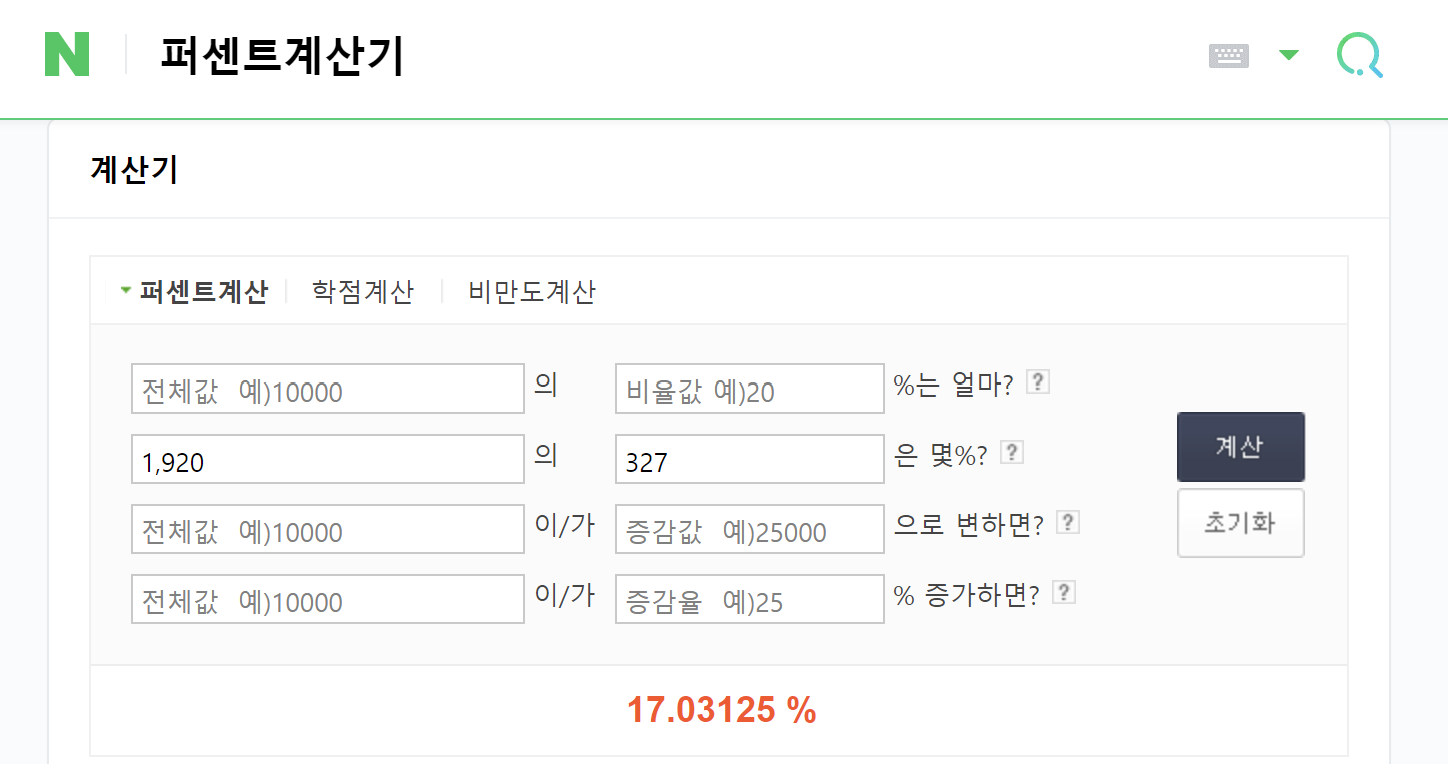
psd 시안에서 양 끝쪽에서 화살표의 거리를 측정하고 나온 px 수치를

네이버 퍼센트 계산기에서 입력해주면 %로 치환할 수 있다.


이 값을 화살표 각각에게 17% 씩 주면 위치를 잡을 수 있다.
- 이미지에 margin 0 auto를 줬을 때
메인비주얼 이미지 width가 100%가 아니라 margin:0 auto로 줬을 경우, 위의 방법처럼 position %로 잡아주면
화면 확대 축소를 하게 됐을 때 버튼들이 화면을 기준으로 고정적으로 위치가 잡히므로 이상한 곳에 위치하게 된다.
그래서 우선 버튼을 position으로 정중앙에 위치시키고 margin-left로 밀어서 위치에 고정시킨다.

이 때 왼쪽은 623px을 밀고 오른쪽은 600을 미는데 position: absolute; left: 50% 즉, left를 기준으로 잡아줬기 때문에 왼쪽에 위치한 화살표는 화살표의 너비인 23px을 더 밀어줘야하기 때문에 623px의 수치가 나온다.

상하 여백 잡기
웹에서는 글씨에 들어가는 여백이 있으므로 포토샵에서 폰트 바로 위의 상하단 여백을 측정하면 안된다.
웹의 글씨의 높이만큼 포토샵에서 M키를 눌러 드래그하여 영역을 잡아준다 > 영역을 글씨 중앙에 위치하도록 잡아준다. > 영역만큼 가이드라인을 잡는다 > 가이드 라인의 상하 여백을 측정한다.
과제 자주 틀리는 부분
header util 폰트사이즈 적용
gnb 폰트 스타일 적
sns 라인 맞추기
화살표 나오기
페이지네이션 위치 제대로 잡기
headline 상하단 여백 위의 방식으로 잡기
버튼 박스사이징 잡아줘서 너비 높이 맞추기
추천제품 텍스트박스 여백 잘 잡아주기
추천제품 게시글 글 간의 여백
best reviews 화살표 위치 1200끝 라인에 잘 잡아주기
뉴스 다운로드 패딩
뉴스 다운로드 더보기 앱솔루트로 위치 잡기
말줄임처리 다 넣기 > 제목은 한줄, 콘텐츠 여섯줄
footer 영문 폰트 넣기
해상도 때문에 모바일 2배수로 되있음
control alt i 해서 320으로 시안변경
'강의 정리 > 퍼블리싱 수업' 카테고리의 다른 글
| 2주차: flex, grid (0) | 2022.12.11 |
|---|---|
| 1주차 수업 : float (0) | 2022.12.06 |
