
✨ CSS 텍스트 관련 스타일을 지정하는 속성들
font-size : 텍스트의 크기를 지정
값 단위: px / em / pt / % / rem
font-weight : 글꼴 두께를 지정
값: 100-900 / bold / bolder / normal
line-height : 줄 간격을 지정
값 단위: px / em / pt / % / rem
font-family : 글꼴을 지정
값: "font name"
font-variant : 소문자를 작은 크기의 대문자로 바꾸는 속성
값: small-caps / normal

color : 글꼴 색을 지정
값: color name / #ffffff / rgb(0,0,0) / rgba(0,0,0,0.5)
text-decoration : 텍스트 밑줄 표시 or 제거
값 : none / underline / overline / line-through

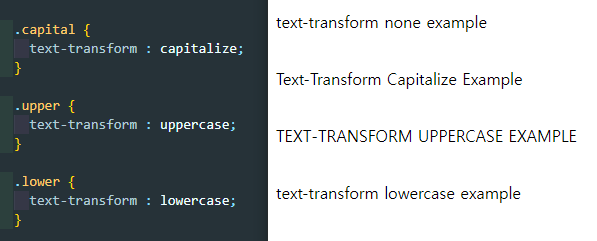
text-transform : 텍스트를 대문자 및 소문자로 변환
값 : none / capitalize / uppercase / lowercase

- capitalize - 단어의 앞글자만 대문자로 변환
- uppercase - 대문자로 변환
- lowercase - 소문자로 변환
text-shadow : 텍스트 그림자 효과를 지정
값 : [그림자 x축 거리] [그림자 y축 거리] [퍼지는 거리 정도] [그림자 색상] / none

letter-spacing : 글자와 글자 사이 간격 ( 자간 ) 조정
값 단위 : px / em / pt / % / rem
word-spacing : 단어 간격 조정
값 단위 : px / em / pt / % / rem

'Programming > CSS' 카테고리의 다른 글
| [CSS 기초] 엘리먼트 수직, 수평 중앙 정렬하기 (vertical align, flex, text-align, position...) (0) | 2021.11.06 |
|---|---|
| [CSS 기초] 박스모델 Box Model (margin, padding, border) (0) | 2021.11.02 |
| [CSS 기초] 블록 요소(block element) vs 인라인 요소(inline element) vs 인라인 블록 요소 (inline-block element) (0) | 2021.11.02 |
| [CSS 기초] CSS background 배경을 제어하는 속성 (0) | 2021.11.01 |
| [CSS 기초] CSS 선택자(Selector), CSS 적용 우선순위 (0) | 2021.10.25 |
![[CSS 기초] CSS 텍스트 스타일](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbHOCM2%2Fbtri85CFtpC%2FAAAAAAAAAAAAAAAAAAAAAKNS-GlMSj2iFTxKbzF6pJ-HftQj_yk1wFBXRpA8Z-DO%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3D4mXq0%252BYI02uVr1CB9mDbEA3P3PM%253D)